🔎 Browser#
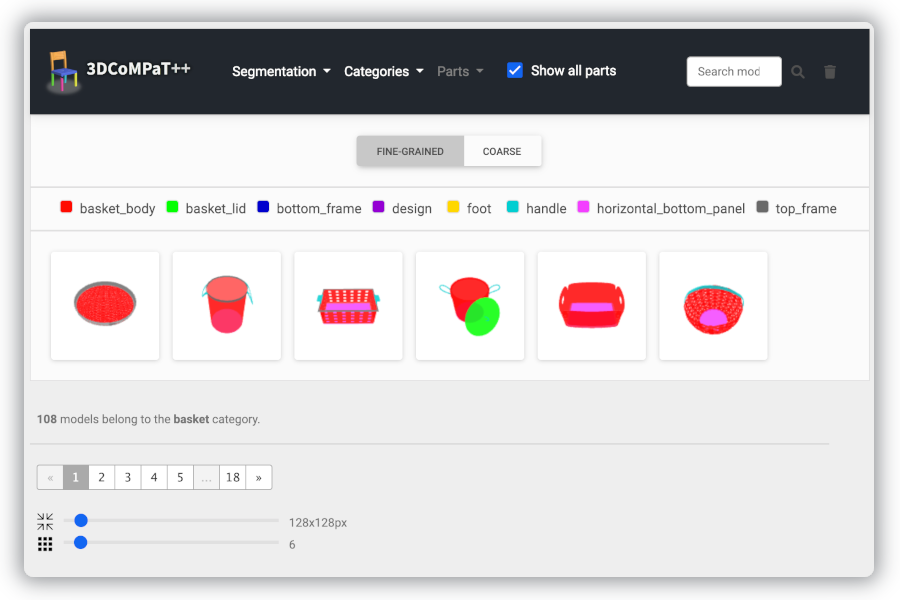
We provide an interactive 3D shape browser built using Three.JS to visualize the 3D shapes in our dataset. To access it, click on the following image link:

This browser enables you to:
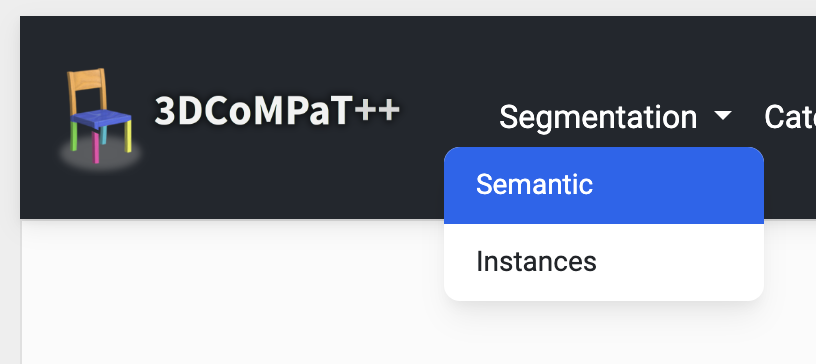
Switch from Semantic to Instance segmentations:

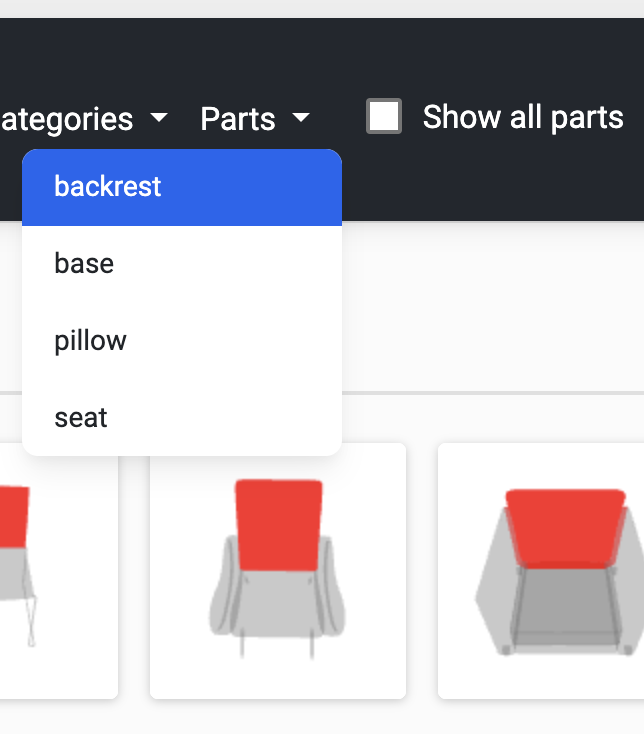
When “Show all parts” is disabled, you can select the part to be highlighted in the 3D shapes:

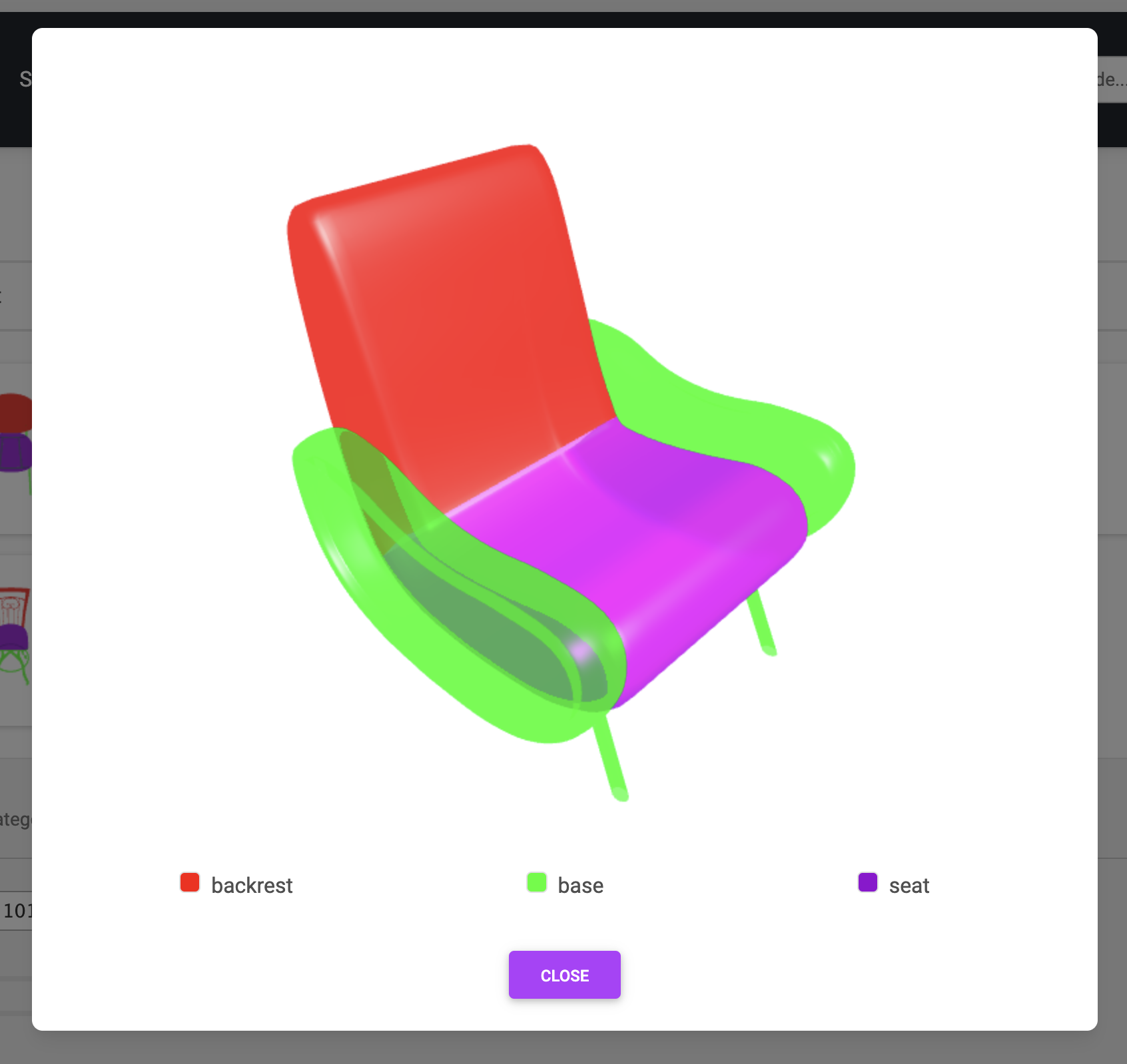
Interactively visualize the models (zoom using your mouse wheel/trackpad zoom) by clicking on a web render:

Download a single model’s GLTF file by hovering on the view:

Hint
For any questions, suggestions or bug reports related to the browser, please open a GitHub ticket on our repository, or contact: